Élément de visualisation : Tendance
Symbole:

Catégorie: Contrôles spéciaux
Cet élément affiche la courbe des valeurs des variables sous forme de diagramme de tendance. Ce diagramme est adapté à la représentation d'une courbe de données à long terme, car les données sont extraites d'un enregistrement de tendance, et donc d'une base de données. De plus, vous pouvez exécuter l'outil S'orienter élément avec le Sélecteur de plage de dates, Légende, et Sélecteur de plage horaire éléments de commande permettant à l'utilisateur de naviguer confortablement dans le schéma.
Astuce
Vous pouvez supprimer par programmation la courbe de tendance enregistrée lors de l'exécution. L'enregistrement reprend à partir du moment de la suppression.
Pour plus d'informations, voir : Programmation d'une visualisation de tendance
Astuce
Le S'orienter l'élément de visualisation ne peut pas être inséré dans une visualisation du pool POU.
Non disponible dans les visualisations intégrées
L'utilisation des tendances ou des alarmes et des éléments requis pour celles-ci n'est pas fournie dans une visualisation intégrée.
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
La source de données | Source de données pour la connexion via l'appareil et l'application au Enregistrement de tendance l'objet dans lequel les données de tendance que vous souhaitez afficher ont été enregistrées. Si la Enregistrement de tendance objet se trouve sur l'appareil local, il suffit alors de spécifier l'application respective. Si l'enregistrement de tendance se trouve sur un appareil distant, vous devez spécifier la connexion de la source de données à cet appareil.
|
Type d'élément | Tendance |
Enregistrement de tendance |
L'enregistrement de tendance se trouve sur l'appareil spécifié dans le La source de données biens. Pour plus d'informations, consultez : Enregistrement des tendances |
Paramètres d'affichage |
|
Le curseur
Afficher le curseur |
Comportement lors de l'exécution : Dès que le graphique est « dessiné », l'utilisateur peut déplacer le curseur le long de l'axe du temps afin de marquer un moment précis. La valeur de la variable appartenant à la position du curseur est alors affichée dans la légende au-dessus du graphique.  |
Afficher l'info-bulle | Exigence: Afficher le curseur est activé.
Comportement à l'exécution : La valeur de la variable appartenant à la position du curseur s'affiche sous forme d'info-bulle. |
Afficher le cadre |
|
Format numérique | Définition du format dans la syntaxe printf, qui détermine comment les valeurs sont affichées dans l'info-bulle et dans la légende Exemple: |
Plage horaire par défaut | Valeur de temps par défaut pour la plage de temps disponible Exemple: |
Étiquettes à cocher
Astuce
L'heure enregistrée dans l'enregistrement de tendance est dans le fuseau horaire UTC. Si l'heure est affichée dans la tendance de l'élément de visualisation, les horodatages sont convertis dans le fuseau horaire local du système d'exploitation de l'automate.
Modifiez le fuseau horaire dans le système d'exploitation si les heures du diagramme de tendance ne correspondent pas au fuseau horaire dont vous avez besoin.
Astuce
Vous pouvez changer par programmation le fuseau horaire local de l'heure système vers l'heure universelle (UTC).
Lorsque la variable VisuElems.Visu_DateTime.DisplayUTC est réglé sur TRUE, l'heure système est affichée en temps universel (UTC). Par défaut, la variable VisuElems.Visu_DateTime.DisplayUTC est réglé sur FALSE afin que l'heure du système soit affichée dans le fuseau horaire local.
Pour l'affichage des valeurs de date et d'heure, vous pouvez étendre la chaîne de format correspondante avec le code du fuseau horaire Z. Pour une sortie en heure système locale, le décalage est alors affiché en temps universel (UTC). Par exemple, dd:MM:yyyy HH:mm:ss:ms:Z sorties 01.08.2021 12:00:00:001:+02:00Lorsque l'heure universelle (UTC) est affichée, le code UTC est également affiché. 01.08.2021 10:00:00:001:Z
Horodatages | Valeur X du diagramme de tendance
|
Dessiner des étiquettes sur deux lignes |
|
Omettre les informations non pertinentes dans les horodatages |
|
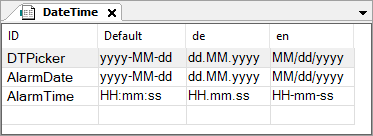
Internationalisation (chaînes de format) | Définition du format d'affichage de la date et de l'heure de l'horodatage (lorsqu'il est affiché en entier) NoteLa propriété n'est visible que si le Omettre les informations non pertinentes dans les horodatages l'option est pas choisi. AstuceEn gros, tout |
Date | Chaîne de format qui renvoie l'affichage de la date selon le format défini. Les paramètres régionaux du système d'exploitation sont utilisés comme paramètre par défaut. Options pour spécifier la chaîne de format
. Chaînes de format définies pour la date :
Exemple:
|
Temps | Chaîne de format qui renvoie l'heure (ou l'heure du jour) affichée selon le format défini. Les paramètres régionaux du système d'exploitation sont utilisés comme paramètre par défaut. . Chaînes de format définies pour l'heure :
Exemple:
|
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Contrôles assignés
Ces éléments sont créés automatiquement lorsque Insérer des éléments pour le contrôle de tendance est utilisé pour ajouter les contrôles.
Sélecteur de plage de dates | Commande de modification de la date et de l'heure des ensembles de données affichés Avec |
Sélecteur de plage de temps | Contrôle pour changer l'heure des ensembles de données affichés Avec |
Légende | Contrôle d'affichage d'une légende pour les graphiques Avec |
Variables de contrôle
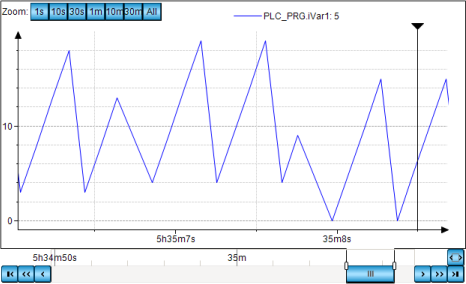
Le zoom sur la courbe affichée se fait au moyen de la souris, ou du geste de pincement sur un appareil multitouch. Cela s’applique également à tous les axes. Au moment de l'exécution, lorsque Activer est Le zoom et le panoramique peuvent fonctionner ensemble. | |
Activer | Variable (
Exemple: |
Maison | Variable ( Front montant : réinitialisez la courbe affichée à l'état initial après que l'affichage a changé en raison du zoom. Exemple: |
Annuler | Variable ( Front montant : réinitialisez la courbe affichée à la position précédente après que l'affichage a changé en raison du zoom. Exemple: |
Est zoomé | Variable (
Exemple: |
Le panoramique de la courbe affichée se fait au moyen de la souris ou du geste de pincement sur un appareil multitouch. Cela s’applique également à tous les axes. Au moment de l'exécution si Activer est | |
Activer | Variable (
Exemple : |
Maison | Variable ( Front montant : réinitialisez la courbe affichée à la position initiale après que l'affichage a changé en raison du panoramique. Exemple: |
Est panoramique | Variable (
Exemple : |
Activer pour l'axe Y | Variable (
|
Les variables de contrôle décrites ci-dessous (Début de la plage de dates et Fin de la plage de dates) peut être utilisé pour contrôler par programme la plage horaire de la tendance. Cela vous permet de programmer votre visualisation des tendances sans Sélecteur de plage de temps élément de visualisation. Toutefois, si vous souhaitez qu'un utilisateur de visualisation puisse également spécifier une plage horaire, ajoutez l'élément de sélection de plage horaire. Les heures dans l'élément de sélection de plage horaire et dans les variables CEI sont automatiquement synchronisées. Remarque : Assurez-vous que chaque tendance possède sa propre variable, sinon l'enregistrement de la tendance s'arrêtera. Astuce : Pour donner à l'utilisateur une indication de la raison pour laquelle la tendance a été stoppée, le | |
Début de la plage de dates | Variable CEI ( Si la valeur change, l'enregistrement de tendance est arrêté. Exemple : |
Fin de la plage de dates | Variable CEI ( Pour le Si la valeur change, l'enregistrement de tendance réagit comme suit : Lorsque la valeur augmente, l'enregistrement de tendance démarre. Lorsque la valeur diminue, l'enregistrement de tendance prend fin. Exemple : |
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Mouvement absolu
Les propriétés peuvent être affectées à des variables IEC pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. À l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers le bas. | |
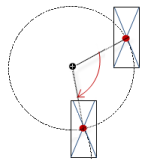
Rotation | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Le point médian de l'élément tourne à la Centre point. Ce point de rotation est représenté par le À l'exécution, l'alignement de l'élément reste identique par rapport au système de coordonnées de la visualisation. Augmenter la valeur fait pivoter l'élément vers la droite. |  |
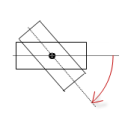
Rotation intérieure | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre Selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. Augmenter la valeur dans le code entraîne une rotation dans le sens horaire. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le propriété, puis l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lorsque la visualisation est exécutée. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
Le X, Oui, Rotation, et Rotation intérieure les propriétés sont prises en charge par la fonctionnalité « Animation client ».
Mouvement relatif
Les propriétés contiennent des variables pour déplacer l'élément. Le point de référence est la position de l'élément (Position biens). La forme de l'élément peut changer.
Mouvement en haut à gauche | |
X |
L'incrémentation de la valeur déplace l'élément vers la droite. |
Y |
L'incrémentation de la valeur déplace l'élément vers le bas. |
Mouvement en bas à droite | |
X |
L'incrémentation de la valeur déplace l'élément vers la droite. |
Y |
L'incrémentation de la valeur déplace l'élément vers le bas. |
Mouvement relatif
Les propriétés contiennent des variables pour déplacer l'élément. Le point de référence est la position de l'élément (Position biens). La forme de l'élément peut changer.
. Point de mouvement[0]
| Variable (type de données numérique) pour le nombre (en pixels) de déplacement du point de départ de la ligne. L'incrémentation de la valeur X déplace l'élément vers la droite. L'incrémentation de la valeur Y déplace l'élément vers le bas. |
. Point de mouvement[0]
| Variable (type de données numérique) pour le nombre (en pixels) de déplacement du point final de la ligne. L'incrémentation de la valeur X déplace l'élément vers la droite. L'incrémentation de la valeur Y déplace l'élément vers le bas. |
Mouvement relatif
Les propriétés contiennent des variables pour déplacer l'élément. Le point de référence est la position de l'élément (Position biens). La forme de l'élément peut changer.
Mouvement en haut à gauche | |
X |
L'incrémentation de la valeur déplace l'élément vers la droite. |
Y |
L'incrémentation de la valeur déplace l'élément vers le bas. |
Mouvement en bas à droite | |
X |
L'incrémentation de la valeur déplace l'élément vers la droite. |
Y |
L'incrémentation de la valeur déplace l'élément vers le bas. |
Variables d'état
Les variables contrôlent le comportement des éléments de manière dynamique.
Invisible | Variable (
|
Astuce
Le Invisible la propriété est prise en charge par la fonctionnalité « Animation client ».
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|